之前学习了在Godot作品中添加一个控制台,它是利用了godot的插件功能,今天简单的看一下,在官网中也有介绍。
-
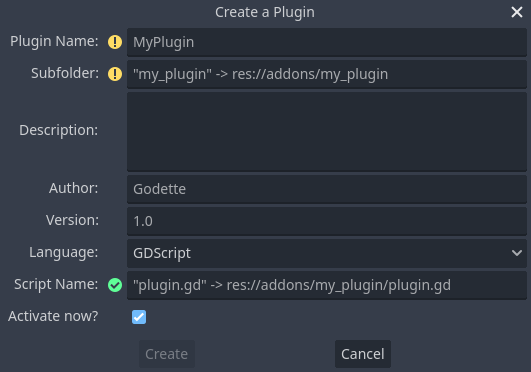
添加工程,在工程设置–插件中添加新插件,进行简单的配置

-
在初始化脚本文件中,代码如下:
@tool
extends EditorPlugin
func _enter_tree():
# 入口
pass
func _exit_tree():
# 出口
pass
- 如官方示例中,添加了一个界面控件。例如文件名为tool.gd:
@tool
extends Button
func _enter_tree():
pressed.connect(clicked)
func clicked():
print("You clicked me!")
看代码它是添加了一人Button继承控件,并且响应了点击事件。
- 回到初始化脚本,添加刚才功能脚本tools.gd导入。
@tool
extends EditorPlugin
func _enter_tree():
# 添加一个名字(用于清除), 父类,脚本及图标
add_custom_type("MyButton", "Button", preload("tools.gd"), preload("icon.png"))
func _exit_tree():
# 退出时清除
remove_custom_type("MyButton")
注意 这里的脚本不应该像官方介绍的那样,应该附上完整路径,例如:preload(“res://addons/ease/tool.gd”)。就是在这里导致反复提示出错,不能激活。
至此插件制作完成,以上示例激活后,可以在添加控件时看到MyButton控件。
godot还有多种类型插件,例如:
add_autoload_singleton 只是将脚本添加到列表中。
add_control_to_bottom_panel 将控件添加到底部面板
add_control_to_container 将自定义控件添加到容器中
add_control_to_dock 将控件添加到特定的停靠槽位
add_custom_type 添加一个自定义类型,它将出现在节点或资源的列表中。
add_export_plugin 注册一个新的 EditorExportPlugin。导出插件是用来在项目被导出时执行任务的。
add_import_plugin 注册一个新的 EditorImportPlugin。导入插件用于将自定义的和不受支持的资产,作为一种自定义 Resource 类型导入。

 打赏
打赏